top of page
Logo Design Process

Ideation

Colour

Narrowed down to 2

Chosen idea
UX UI Design Process
Interested to learn more about UX UI design, i have researched and learnt a lot of the processes, concepts and theories of UX/UI through reading blogs and applying these to my website design.
And this is my attempt!

I start of by listing down my personal objectives and the viewers objective for the website.
Then i brainstorm some ideas that can meet the needs of both parties.

I want my website to be clean, easy to browse and is able to show my progress throughout the years.
I thought of whether to either grouping my projects by the year of creation, or simply grouping by "projects".
Grouping by "projects" would be less complicated, with only 2 layers deep in the hierarchy, while grouping by year of creation would be 3 layers deep.
In the end, i found a way to implement both of these elements, showing the year and projects on the main page by putting up a timeline beside the project image.


Drawing quick low-fidelity wireframes as i explore possible functionality options

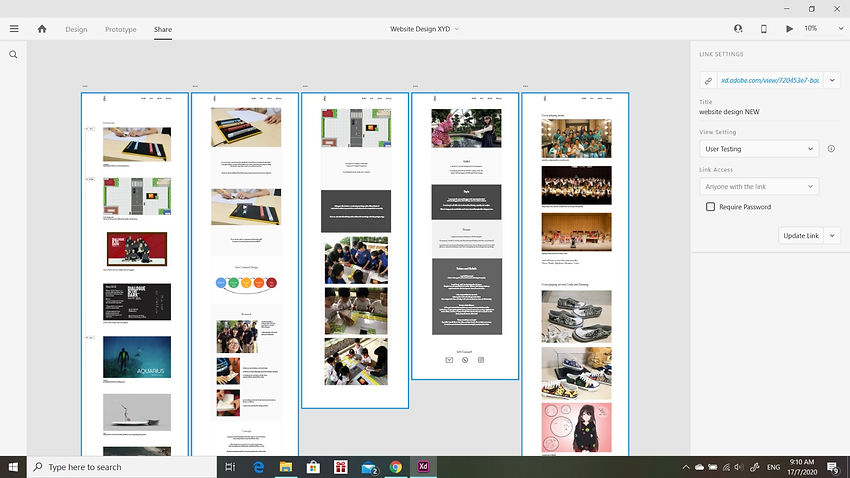
Then i created high-fidelity wireframes with the high details and interactivity.
I allowed my friends and family to test the website to gather feedbacks on how i can improve further to meet the viewers' needs.
* Only the first 2 projects is clickable
Looking Back..

After i read and understand more about UX UI, i can see the difference between the current and my previous portfolio, where i designed it without any UX UI knowledge. When designing the previous portfolio, i did not have any ideas on how i am going to design it. I just input things that i want to show the viewers but did not consider about what the viewers want to see. Most people would want to take a quick look before deciding on whether to continue looking deeper.
I feel that the current design is better as i can get the potential employers to look through as much projects as possible in a short amount of time, instead of making them click many times to view over the 3 years as they may get frustrated at the slow process of viewing projects.
I enjoyed the entire process from ideation to development to prototyping and will continue to learn more.
bottom of page
